
파비콘(favicon)은 웹사이트를 대표하는 작은 아이콘으로, 웹 브라우저의 주소 표시줄, 탭, 북마크, 즐겨찾기 목록 등에 표시됩니다. 파비콘은 웹사이트의 브랜드 이미지와 식별성을 높이고 사용자 경험을 향상하는 중요한 역할을 합니다. 파비콘에 대한 다양한 정보, 사용 방법, 특이사항, 주의사항 등을 자세히 설명하겠습니다.
[목차]

파비콘 무료 제작 생성 사이트
각 사이트마다 사용법은 포스팅 하단에 매우 자세하게 설명되어 있으니 참고 바랍니다.



파비콘의 중요성
파비콘은 웹사이트를 시각적으로 식별할 수 있게 해 주며, 다음과 같은 이유로 중요합니다.
- 브랜드 인지도: 파비콘은 사용자가 웹사이트를 방문했을 때 시각적으로 기억할 수 있게 도와줍니다. 브랜드 로고나 심볼을 파비콘으로 사용하면, 사용자가 다시 방문할 때 쉽게 웹사이트를 인식할 수 있습니다.
- 사용자 경험 향상: 여러 개의 탭을 열어 놓고 사용할 때, 파비콘은 각 탭을 구별하는 데 도움을 줍니다. 이는 사용자가 웹사이트를 빠르게 찾고 이동할 수 있도록 도와줍니다.
- 프로페셔널 이미지: 파비콘이 없는 웹사이트는 미완성된 느낌을 줄 수 있습니다. 반대로, 적절한 파비콘을 사용하면 웹사이트가 더 완성도 있게 보입니다.
<파비콘 설정 시 주의사항>
- 적절한 해상도 사용: 파비콘은 다양한 크기와 해상도로 제공되어야 합니다. 저해상도 이미지는 큰 화면에서 픽셀화될 수 있으며, 고해상도 이미지는 작은 화면에서 불필요한 용량을 차지할 수 있습니다. 따라서, 적절한 크기와 해상도를 고려하여 이미지를 준비하는 것이 중요합니다.
- 단순하고 명확한 디자인: 파비콘은 매우 작은 크기이기 때문에, 복잡한 이미지는 축소되었을 때 인식하기 어렵습니다. 단순하고 명확한 디자인을 사용하는 것이 좋습니다. 브랜드 로고나 심볼을 단순화하여 사용하면 효과적입니다.
- 다양한 브라우저 지원: 모든 브라우저가 동일한 방식으로 파비콘을 처리하지 않습니다. 예를 들어, 일부 구형 브라우저는 .ico 형식만 지원할 수 있으며, 최신 브라우저는 .png 형식도 지원합니다. 따라서, 다양한 형식을 함께 제공하여 모든 브라우저에서 정상적으로 표시되도록 해야 합니다.
- SEO와 접근성 고려: 파비콘은 검색 엔진 최적화(SEO)와 접근성 측면에서도 고려해야 합니다. 파비콘 파일의 이름과 경로를 명확하게 설정하고, HTML 코드에 올바르게 링크해야 검색 엔진이 파비콘을 인식할 수 있습니다. 또한, 시각 장애인을 위한 대체 텍스트를 제공할 수는 없지만, 웹사이트의 접근성을 향상하기 위해 전체적인 디자인과 사용자 경험을 고려해야 합니다.
파비콘의 사용 방법
파비콘을 웹사이트에 추가하는 방법은 비교적 간단합니다. 다음은 파비콘을 웹사이트에 적용하는 기본적인 방법입니다.
- 파비콘 파일 준비: 먼저, 웹사이트의 파비콘으로 사용할 이미지를 준비합니다. 이미지 파일 형식은 주로 .ico, .png, .svg 등이 사용됩니다. 다양한 해상도와 디바이스를 지원하기 위해 여러 크기의 이미지를 준비하는 것이 좋습니다.
- 다양한 파일 형식과 크기: 파비콘은 여러 형식과 크기로 제공하는 것이 좋습니다. ".ico" 파일 형식은 대부분의 브라우저에서 지원되지만, 더 높은 해상도와 투명성을 위해 .png 형식을 추가로 제공할 수 있습니다. 또한, 16x16, 32x32, 48x48, 64x64 등 다양한 크기의 이미지를 준비해 다양한 디바이스에서 최적의 품질을 유지하도록 합니다.
<파비콘의 추가 활용>
- 푸시 알림 아이콘: 웹 푸시 알림에서도 파비콘이 사용될 수 있습니다. 파비콘을 알림 아이콘으로 설정하면, 사용자가 웹사이트에서 보낸 알림을 더 쉽게 인식할 수 있습니다.
- 소셜 미디어 미리보기 이미지: 일부 소셜 미디어 플랫폼에서는 파비콘을 웹페이지 미리보기 이미지로 사용합니다. 예를 들어, 링크를 공유할 때 파비콘이 함께 표시되어 웹사이트를 시각적으로 식별할 수 있게 합니다.
- 브라우저 확장 프로그램 아이콘: 브라우저 확장 프로그램에서도 파비콘을 아이콘으로 사용할 수 있습니다. 확장 프로그램이 웹사이트와 관련이 있는 경우, 동일한 파비콘을 사용하여 일관성을 유지할 수 있습니다.
각 파비콘 제작 사이트 무료 사용법
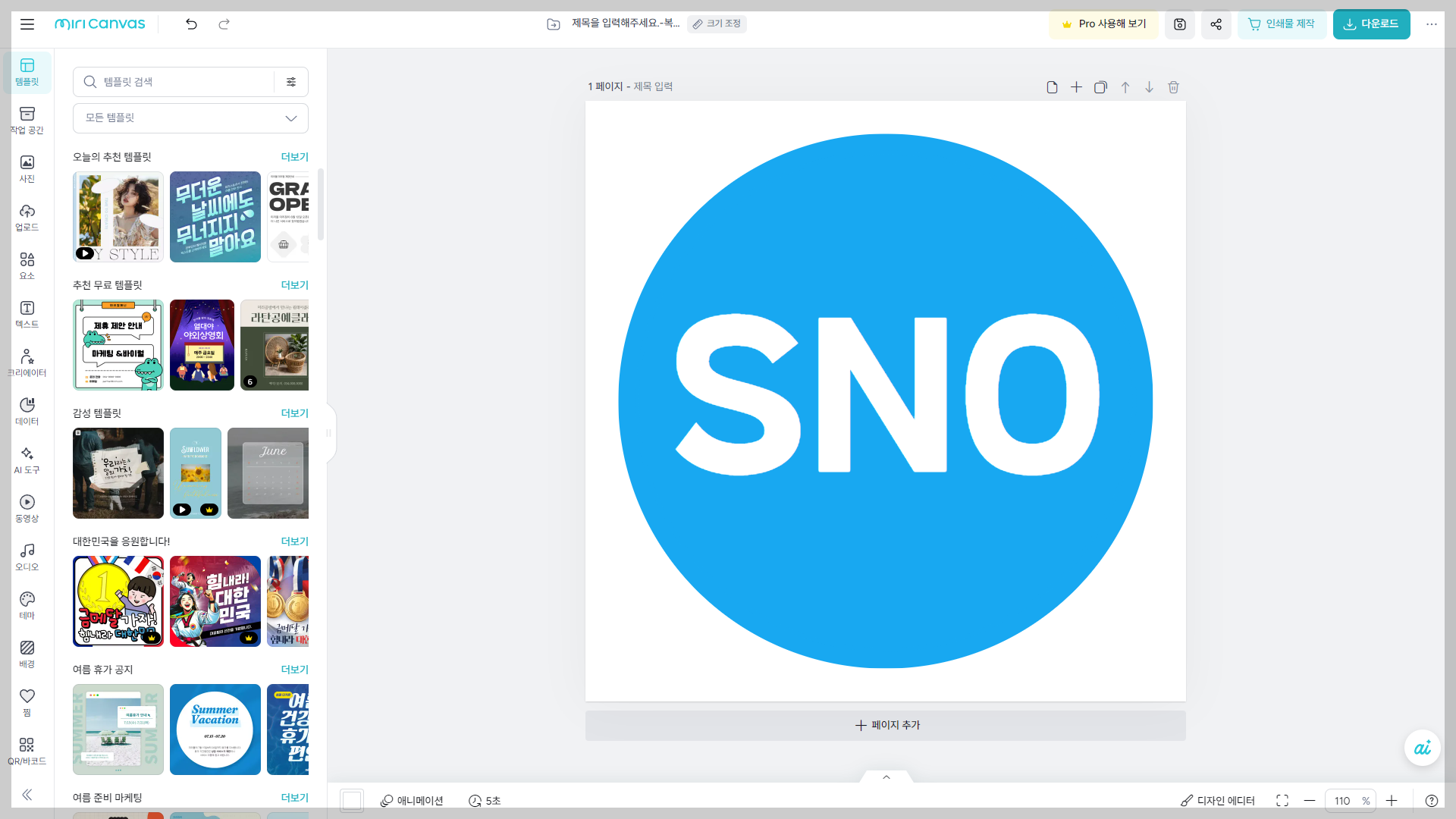
파비콘을 만들기 위해서는 먼저 사용하려는 이미지가 필요합니다. 텍스트나 직접 생성을 할 수도 있지만 보통은 브랜드 로고나 자체적으로 만들 로고 이미지를 사용하게 됩니다. 전 미리캔버스로 본 사이트의 파비콘을 만들기 위한 로고를 만들어 봤습니다.



저는 사전에 미리캔버스를 통해 이미지를 제작하였으나, 사용자들은 그림판, 포토샵, 일러스트레이터 외 다양한 방법으로 미리 사전에 제작한 로고나 이미지를 사용해 만드시면 됩니다.
파비콘 제너레이터(Favicon Gernerator)
사이트 주요 특징으로는 파비콘만 생성하거나, 파비콘에 사용되는 여러 사용처에 해당하는 이미지 둘 중 하나로 선택해 생성할 수 있습니다.


포스팅 상단에 안내해 드린 파비콘 제너레이터에 접속하면 파일을 첨부하는 곳이 있습니다. 이곳에서 이미지 파일을 첨부하면 원하는 파비콘 or 파비콘으로 사용가능한 이미지가 생성됩니다.
- "파일선택"을 클릭해 이미지 파일을 업로드
- "Creat Favicon"을 클릭해 파비콘 생성
선택사항
- 안드로이드, IOS 등 다양한 곳에 사용하기 위해서는 첫 번째 항목을 선택
- 16*16 사이즈의 파비콘 아이콘만 생성하기 위해서는 두 번째 항목을 선택


저는 파비콘 제작만 필요했고, 마이크로소프트나 애플 앱에 사용되는 아이콘은 필요 없으므로 두 번째 항목을 선택해 제작했고, 제작이 완료되면 다운로드해 주면 파비콘이 준비됩니다.
- "Download the Generated Favicon"을 선택해 다운로드
- 다운로드 완료된 파일이 ". ico"확장자인지 확인
파비콘.아이오(Favicon.io)
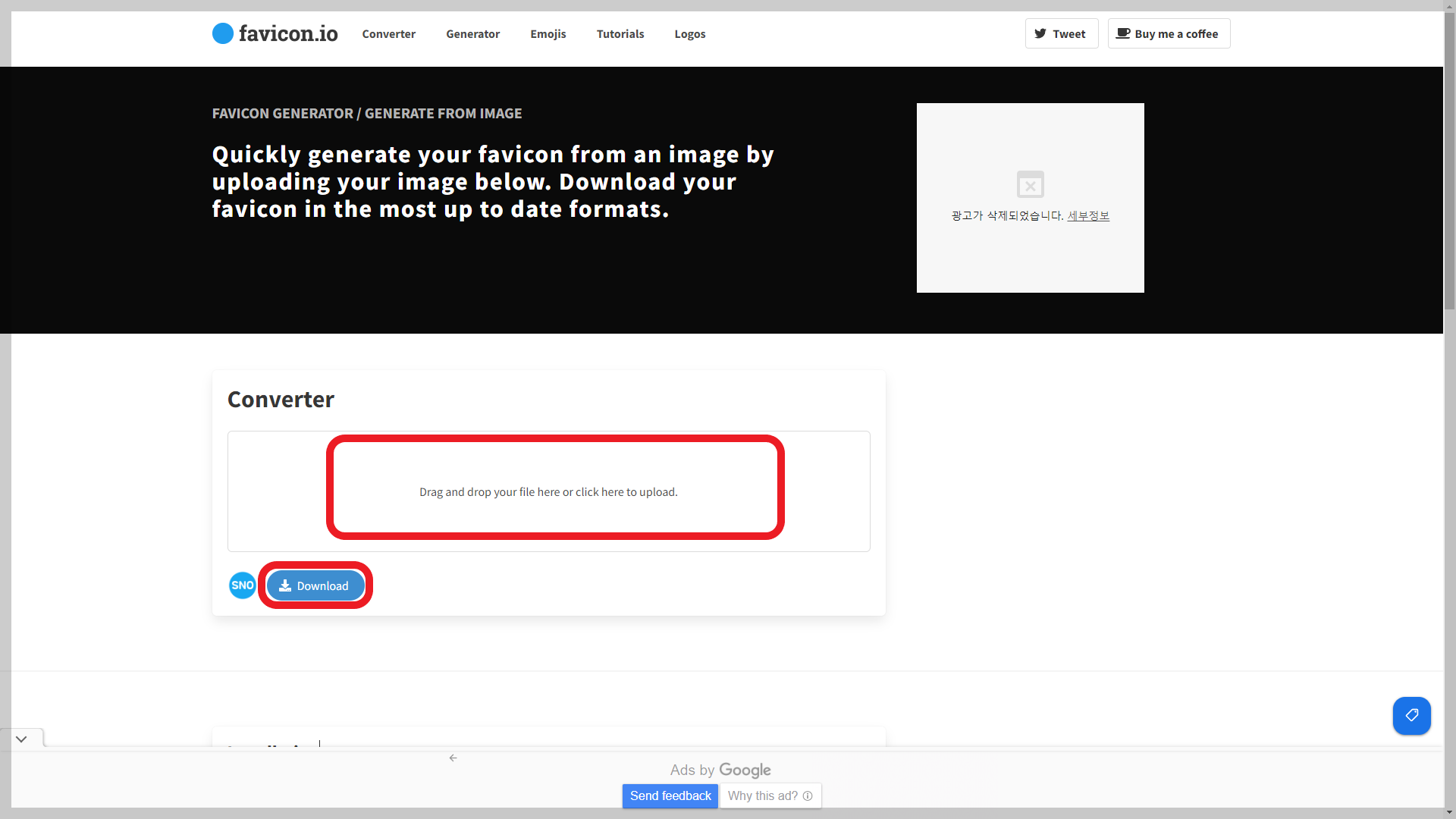
포스팅 상단에 있는 파비콘.아이오 사이트를 접속해 파비콘을 생성할 수 있으며, 사이트 내에서 신규로 제작도 가능합니다. 하지만 이미 만들어 둔 이미지를 바탕으로 파비콘을 만들기도 쉽고 무료로 사용이 가능하기에 컨버터만 사용해 파비콘을 생성해 보겠습니다.
사이트 특징으로는 컨버터 할 경우, 다양한 사이트에 사용되는 파비콘을 압축파일로 생성해 줍니다.



파비콘으로 생성하기 원하는 이미지를 업로드하고 다운로드를 클릭합니다. 이후 저장하면 파비콘 리스트가 저장되고 압축을 해제해 주면 됩니다.
- "Coverter"탭을 클릭
- 파비콘 생성을 원하는 이미지 업로드
- "다운로드"버튼 클릭해서 다운로드한 이미지 압축 해제


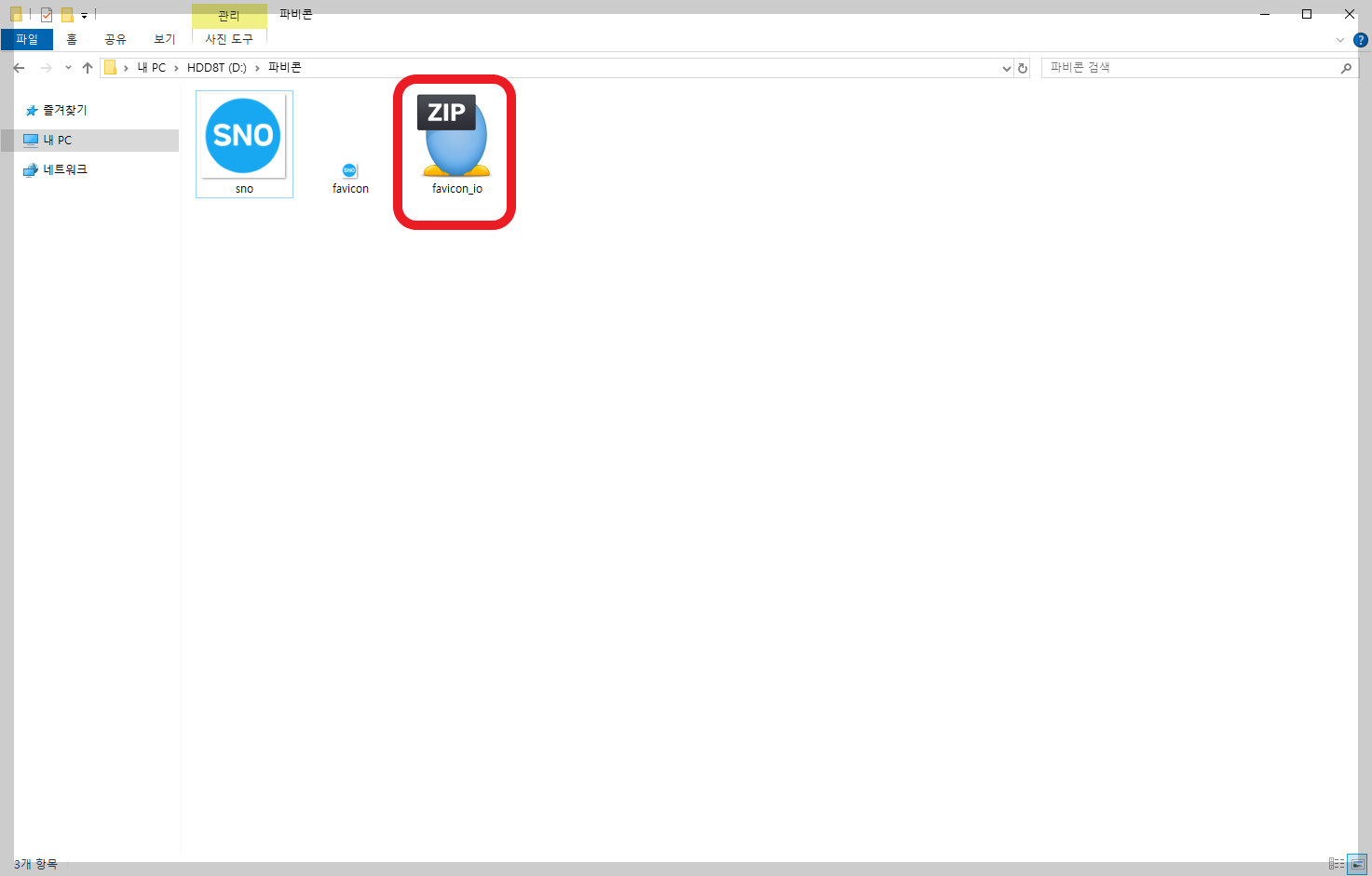
압축된 파일을 받으면 다양한 종류의 이미지가 생성되어 있습니다. 이 이미지들은 마이크로소프트, 애플, 다양한 웹사이트 등 필요한 곳에 사용되는 이미지 파일들이며, 우리가 원하는 파비콘의 경우 favicon이란 이름으로 생성되게 됩니다. 또한 확장자가 .ico인 것을 확인하면 정확하게 확인할 수 있습니다.
- 다운로드한 파일 압축해제
- "favicon"이란 이름으로 생성된 이미지 파일 확인
- 해당 파일의 확장자가 ".ico"인 것을 확인 후 파비콘으로 사용
컨버티코(Convertico)
사이트 특징으로는 이미지를 컨버트 할 경우, 매우 간단하게 파비콘으로 사용하는 아이콘만을 생성해 줍니다.


포스팅 상단에 안내한 컨버티코에 접속하시면 화면 중간에 이미지를 업로드할 수 있는 창이 있습니다. 이곳에 파비콘으로 만들고자 하는 이미지를 업로드하고, 우측에 아래 화살표를 클릭하게 되면 파비콘을 생성할 수 있습니다.
- "Drop your .png files..."에 이미지 업로드
- "아래 화살표"를 눌러 다운로드

컨버티코 사이트의 경우, ICO파일인 파비콘 파일만 제작되어 다운로드되기 때문에, 다른 종류의 이미지에 대한 선택이 필요 없을 경우 간단하게 사용하기 좋습니다.
결론
파비콘(favicon)은 웹사이트의 중요한 요소로, 사용자 경험을 향상하고 브랜드 인지도를 높이는 역할을 합니다. 파비콘을 올바르게 설정하고 다양한 디바이스와 브라우저에서 최적의 품질을 유지하기 위해 적절한 파일 형식과 크기를 제공해야 합니다. 또한, 단순하고 명확한 디자인을 사용하여 사용자가 쉽게 인식할 수 있도록 하고, 다양한 활용 방법을 고려하여 파비콘의 잠재력을 최대한 활용하는 것이 중요합니다. 파비콘은 작지만 강력한 웹사이트 요소로, 신중하게 설정하고 관리하는 것이 좋습니다.